


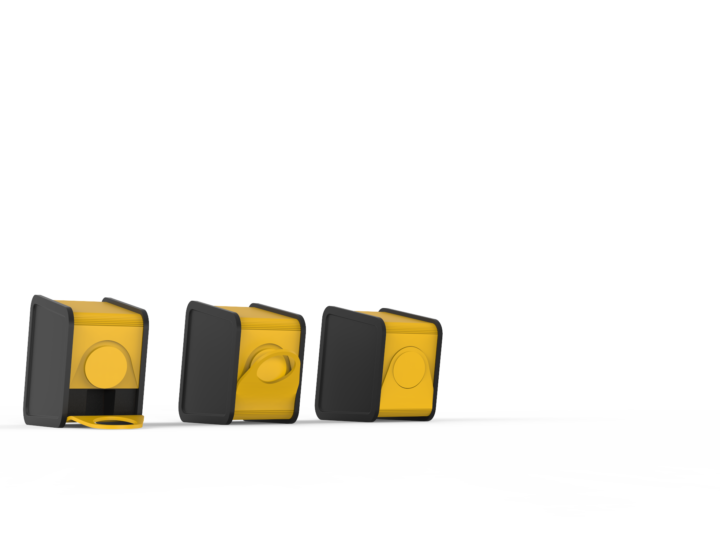
Jasper Neukirch | CAM – a circular smart home camera

Tahelah Fretwurst | SonoCare – Das digitale Stethoskop für eine niederschwellige Primärversorgung

Nick Geipel | Layers – an inclusive alternative to defensive design

Paul Engelmann | Soft Filament Winding

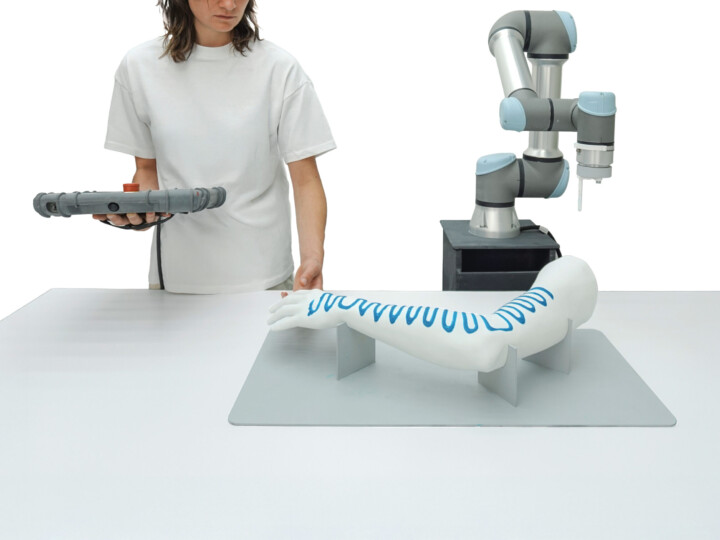
Leandra Balliel | Flux Form – Robotic Biogel Printing

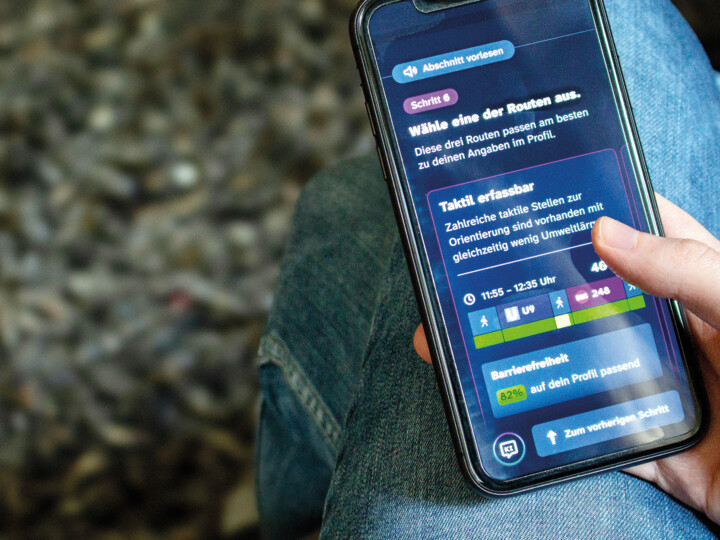
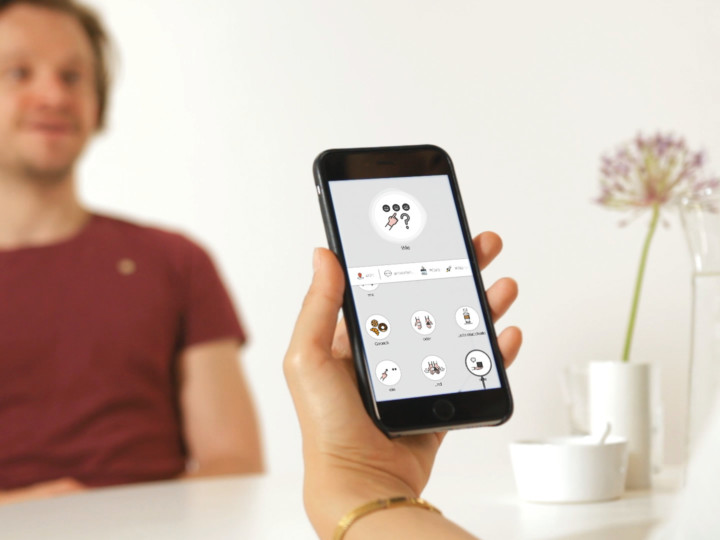
Diana Gert | Weg:frei – Barrierefreie(re) Mobilität durch inklusive Routenplanung

Yu-Chun Hsiao | Contextual Interactions with Smart Hub

Nhung Le Phoung | SunDrops

Edwin Huhn | Halo

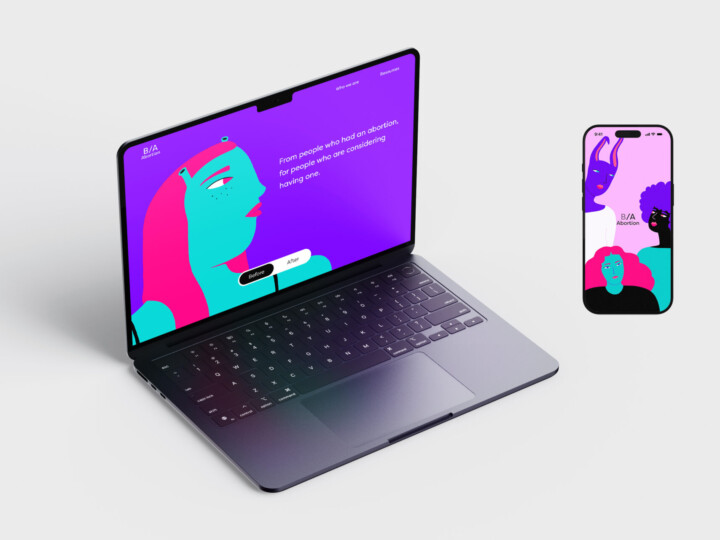
Alice Paupini | B/A Abortion

Leonard Neuberger | Sofia-Hand

Elisa Machmer | reACT

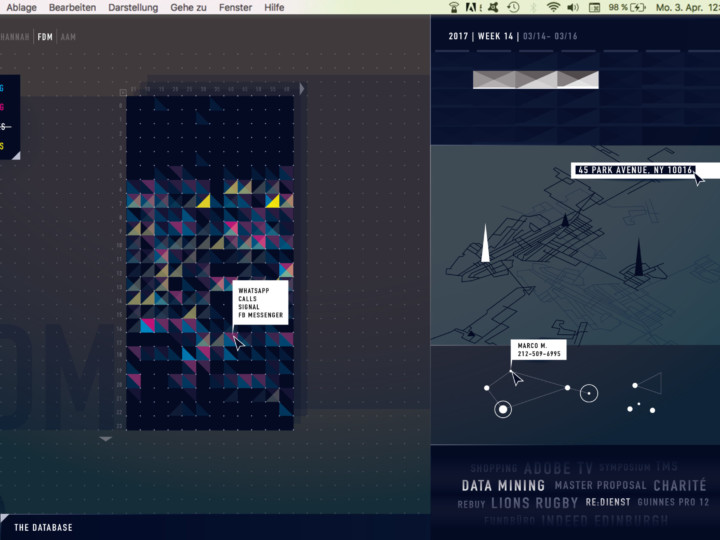
Natalie Marie Preuß | NOX – Spatial Notes

Alexia von Salomon | Real Life Tutorial

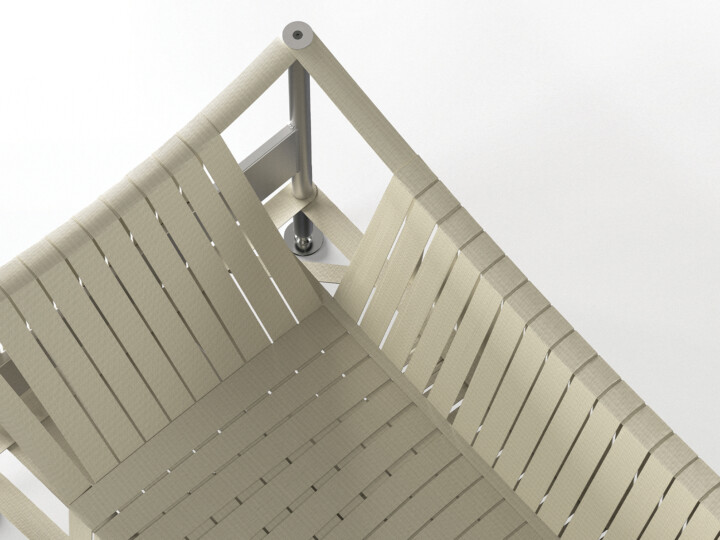
Vivian Tamm | 90°

Sarah Leicher | Beyond Visual Interaction

Ony Yan | (It’s a) Cultivating Something

Johannes Schmidtner | Urban Sail

Moritz Walter | Hotspot

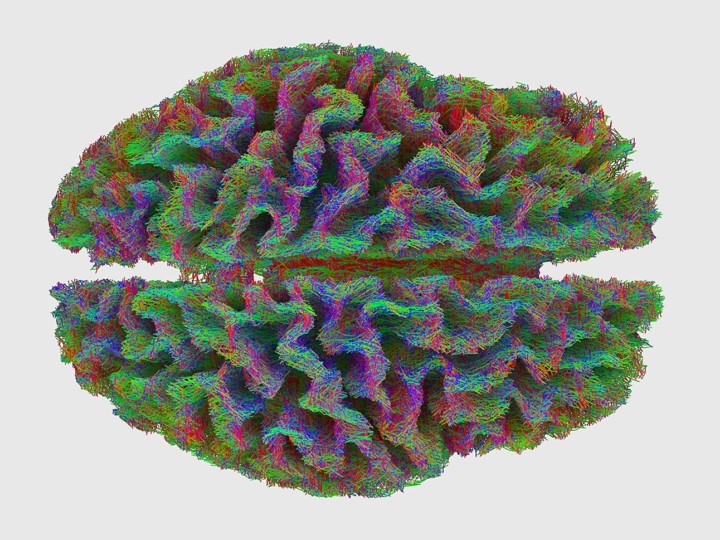
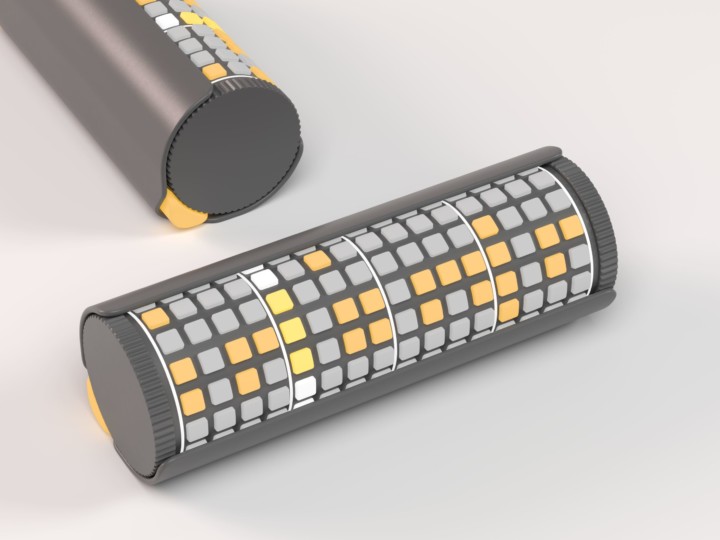
Nofar Zeidenshnir | RAM – a data materialization project

Charlotte von Ravenstein | Ceramic Interfaces

Jiawen Yao | Info-Motion

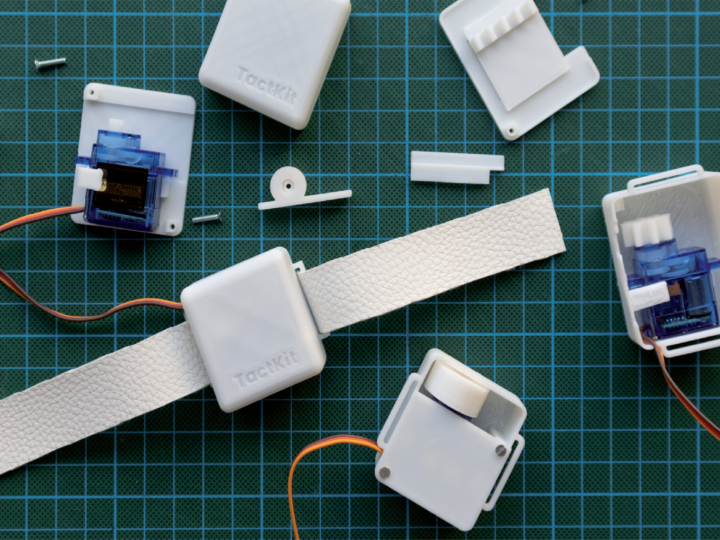
Ran Zhang | TactKit

Johannes Schmidt | Broadcasting 4.0

Jasper Neukirch | Celsius

Felix Schwamkrug | Homely Office

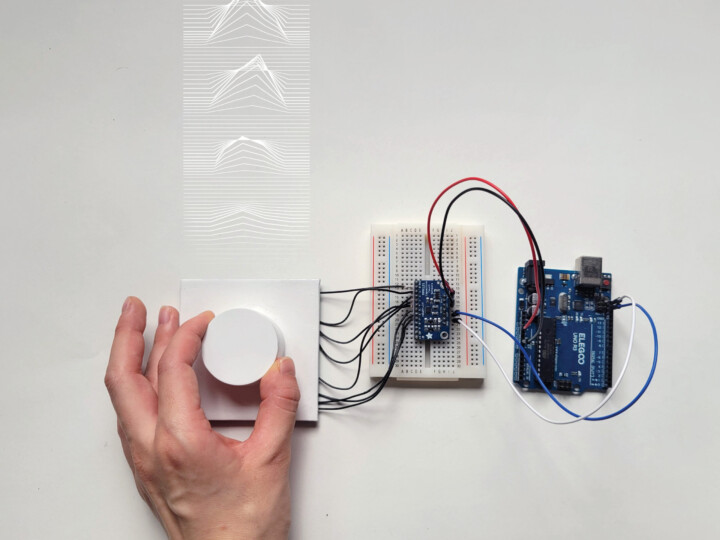
Mattis Obermann | Vibrotactile Interfaces

Dominic Eger Domingos | Mastering Digital Cutting

Robin Hoske | Shape of Sharing

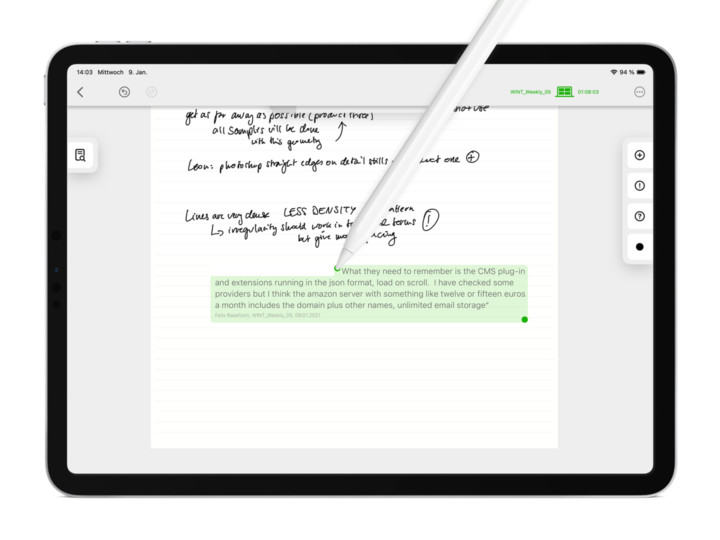
Leon Laskowski | Quote Note

Hanyu Gu | P(Partner)-learning

Antonia Nandori | Ultrafast

Una Preuß | Pocket Office

Maximilian Blazek | Speech-guided presentations

Anna Schaeffner | Situated Behaviors

Katharina Bellinger | Mobi SchoolKit

Johannes Mueller | Resilient Resident

Hannah Neubauer | Neo-analogue interaction with water in the kitchen

Joost van Kessel | Reflexagon

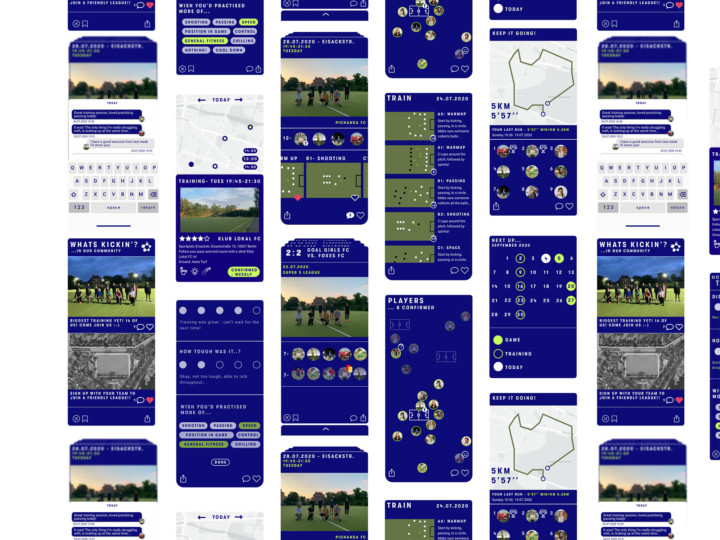
Zoë Schnegg | Klub Lokal

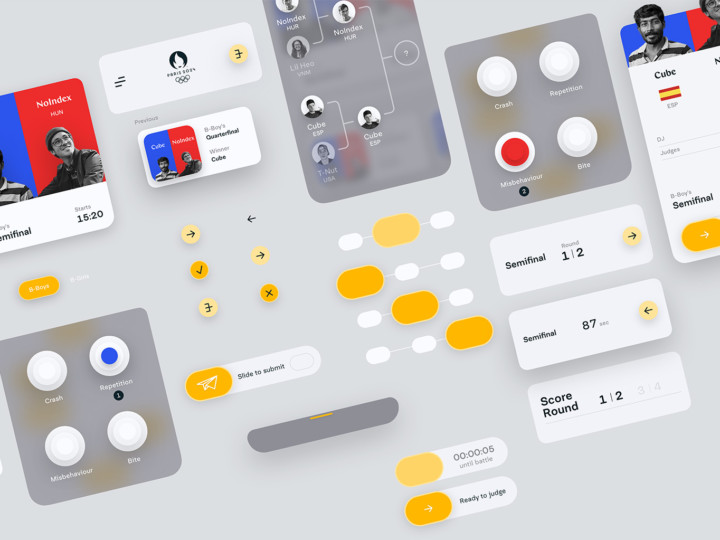
Niklas Schumacher | Versus – A transparent judging system for Breaking at the Paris 2024 Olympics

Xinyue Yang | Word to World

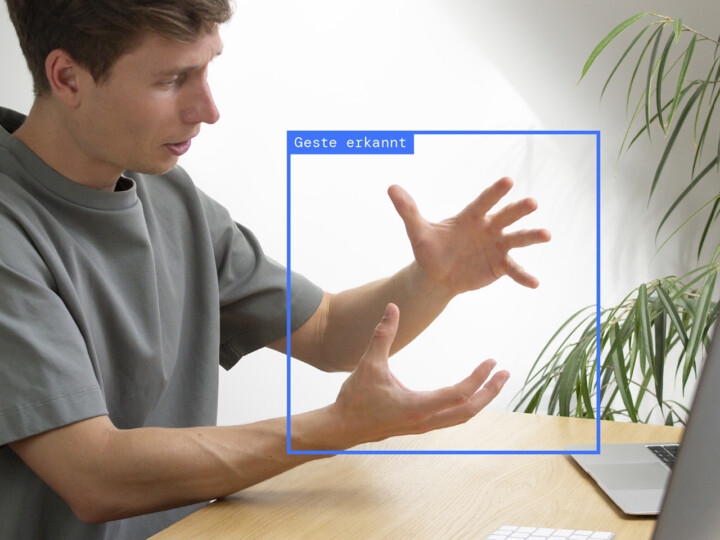
Lou Siyu | SHAPE OF GESTURE

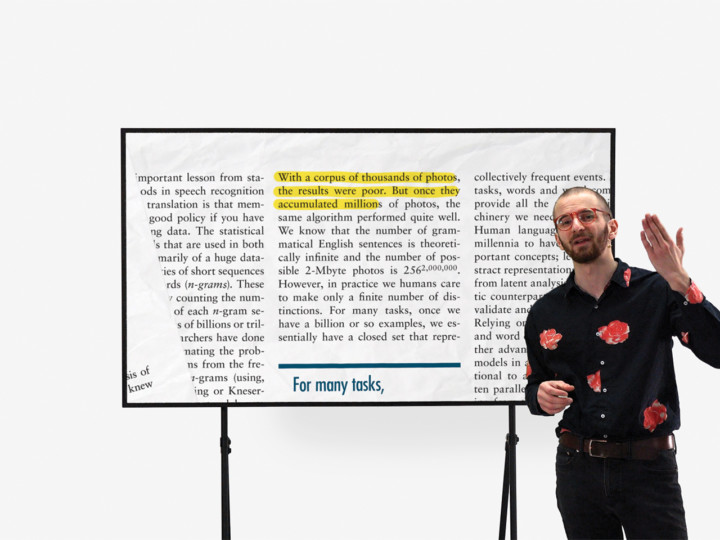
Alissa Wolter | Understanding Artificial Intelligence

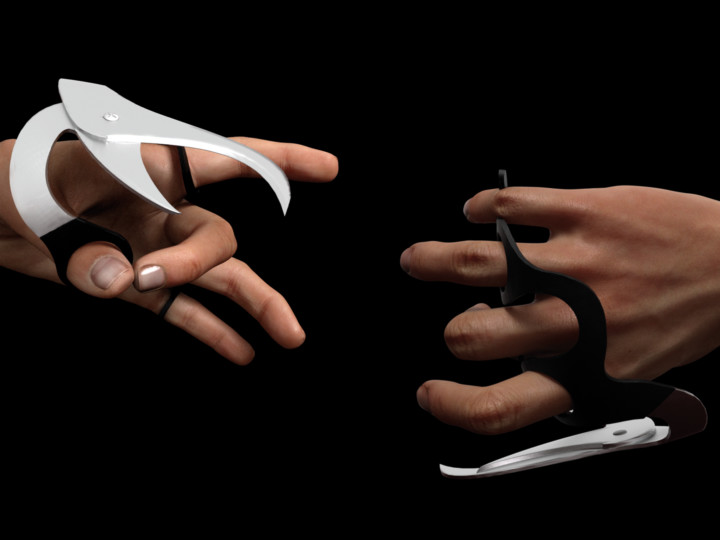
Dominic Eger Domingos | Grasping tools: the example of shears

Alissa Wolter I moodable

Anna Schäffner I Interlocking Analog and Digital Tools

Enzo Lux I Exploring Physical Colour

Yi-Ting Chen | Hacko

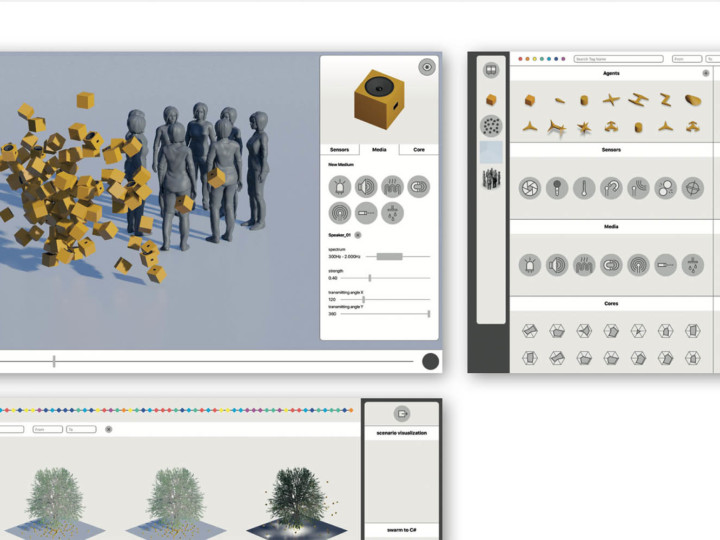
Simon von Schmude | SwarmLab

Prak Piakot | Revier

Peter Sörries | Tool of the imagination

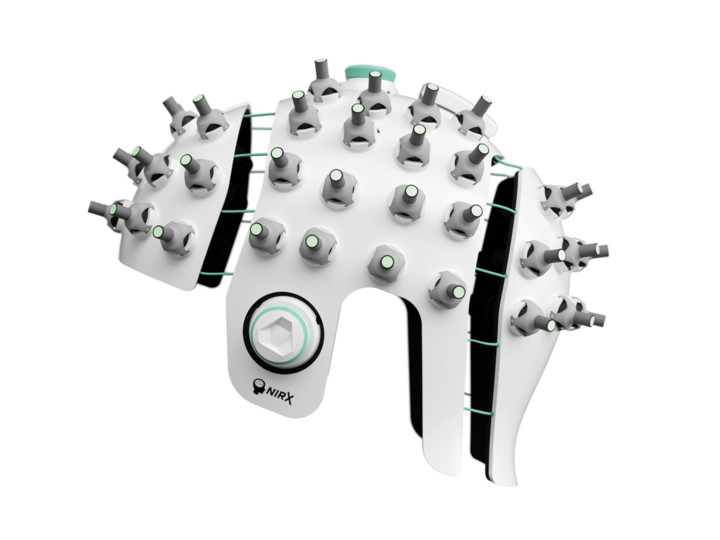
Felix Rasehorn | Hybrid Interactions in Neurosurgery

Anne Lange l hubert – Interactive table

Lisa Mersmann I Ullar

Janosch Reiter I BOLD

Jacob Sasse I Mimo

Georg Klöck I Hybrid Interface

Robin Hoske | Ultra

Simon von Schmude | Vokabular und Grammatik interaktiver Schwärme

Mohammad Moradi | AVA – Enriching the conversational human-computer interaction

Johannes Müller I HeimFarm

Ningyuan Xu | NEOS – Tangible Apps Kit

Carmina Blank | Gestaltwandel

Nitzan Ron | Of Things

Peter Sörries | Digital artisan

Julia Schmidt | Toys for therapy 2.0

Mattis Obermann I rEVOLVEr

Judith Glaser | Facet

Jonas Schneider & Valentin Lindau | Sweep 2.0

Hans Illiger | flow

David Kaltenbach und Lucas Rex | physical banking

Mirjam Weber | Die Sprache der Dinge

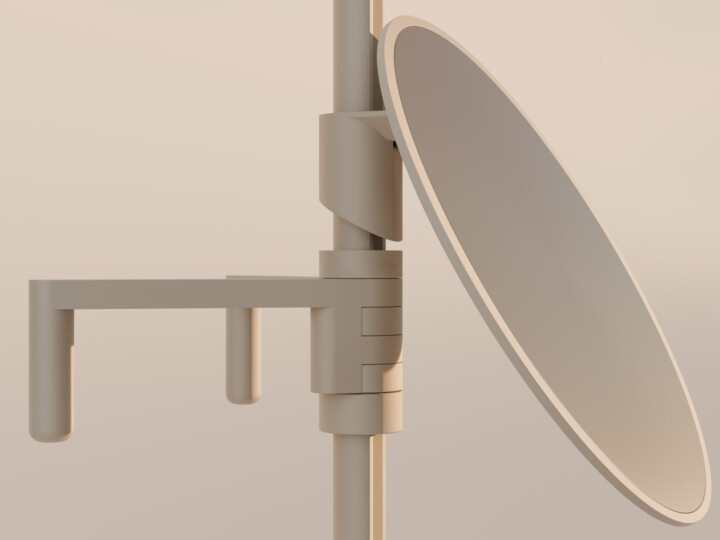
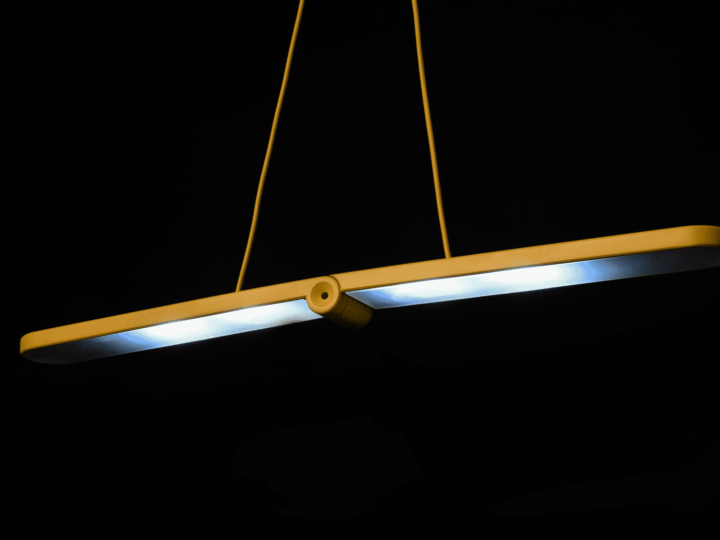
Leon Laskowski | 3D gedruckte Schreibtischleuchte und 3D gedruckte Drehmomentscharniere

Katharina Stärck | shift

Hannah Neubauer | Neoanalog Toolkit

Luise-Caroline Gall | IVI – smart portfolio tool

Fanny Gaßmann | Heimatmuseum 2.0 – Regionale Geschichten

David Kaltenbach | Sofort Support

Dawei Yang | Die Ästhetik der additiven Fertigungsformen

Benedict Hübener | Connecting Forestry

Madeleine Cordier | W Y L D

Jonas Schneider, Valentin Lindau | Sweep + Loop

Julia Rotenberger | Reisegepäck

Nina Rossow | Begreifen Erfassen Handhaben

Kristin Dolz | Erosive Modeling

Essi Glomb, Rasa Weber | SLEEP WITH US

Philipp Gangelberger | PEW-Gaming im öffentlichen Raum

Claudia Pineda de Castro, Maximilian Behrens | Quazoo

Lucas Rex, Maximilian Mahal | dots.

Verena Bachl, Karsten Schuhl | Synphon

Julian Berg | Stadtküche – entdecken, grillen, genießen

Jochen Maria Weber | Stupid, Messy Networks

Chen Chi-Chun | Adaptiv – Illuminated partition module

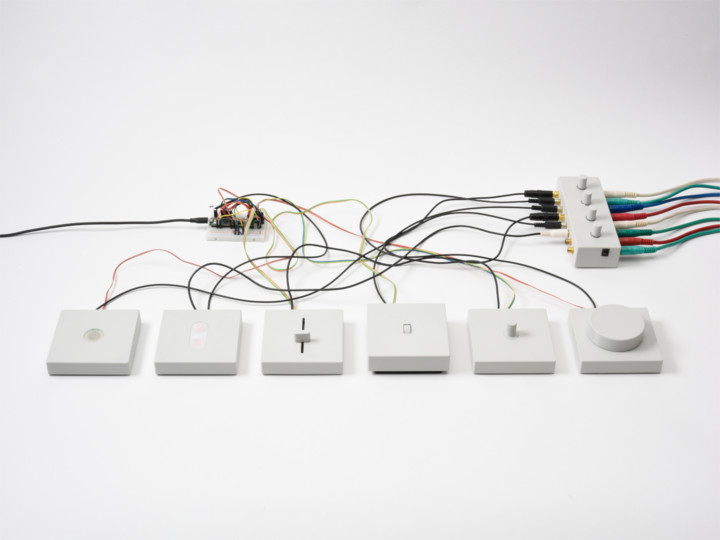
Johannes Lohbiler | dadamachines

